转眼间,我的这个博客已经两岁多了👴,访客总量 52k+,浏览总量 167k+。两年多的时间里,博客经历了多次改版,也经历了三次大灾难(rm、sed、硬盘暴废),可谓「阅历丰富」。但是,过去半年里,我的这个博客却少有更新,我最近不禁问我自己:我这是怎么了?刚开始写博客时的那种热情去哪了?经过一段时间的思考后,我决定重构博客,拥抱极简主义!
Simplicity is the ultimate sophistication.(至繁归于至简)[1]
—Leonardo da Vinci
#除旧
极简第一步,简化分类,简化标签。你可能注意到,我之前的博客的分类颇为复杂,标签也颇为繁冗。为什么我要设计得如此复杂呢?其实,这是因为我搭建这个博客的初衷并不是为了记录自己,而是为了归档我所习得的各种知识,以利于我的创造。
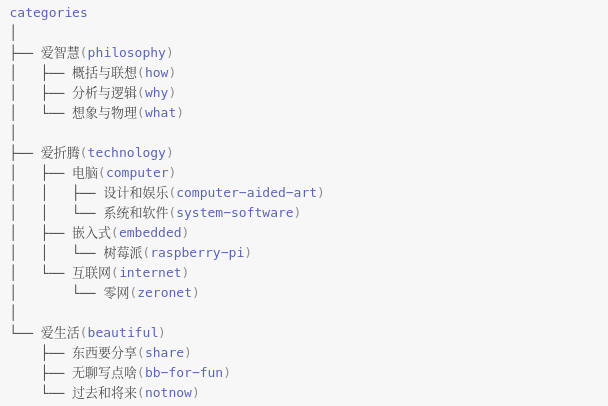
 ※ 之前的分类目录树
※ 之前的分类目录树
 ※ 之前的标签页面
※ 之前的标签页面
你可能会问我要创造的是什么,答:一个哲学上的宏大体系,这在上面的两张图中应该有所体现。而我于去年搭建了一个新的博客,将哲学独立分离了出去,因此这个博客的分类和标签也是时候简化了,分类只有两个:生活、技术,标签则每篇文章不超过 5 个。
极简第二步,页面元素,页面交互。博客的主体是文章,故除了文章内容,其它的一切都可以不要,只追求极致速度。菜单栏?分类才两个,不要!图片背景?应专注文字、排除干扰,不要!侧栏、返回顶部、动画效果?过多交互以致分散注意力,不要!文章信息、上篇下篇?相关文章?页脚?三个不要!
极简第三步,浏览统计,评分评论。有时评论区会带来很大的心理压力,各种统计数字则是一种隐形心理压力。另,博客是静态,而这些属于动态内容,技术上讲即是写操作,违背了纯静态的只读原则[2]。综上,统统不要。
当然,作为一个独立博客,博客的标识不可不要,因此保留了本博客独一无二的、显著的顶栏。此外,最终也在页面底部加上了标签、分类的内链,让读者来去自如。
#迎新
极简并不等于简陋,本博客也有了一些值得关注的创新设计。
最值得关注的是字体排版,应该是目前中文博客中最美的🌚... 字体使用了 Noto Serif SC + EB Garamond,通过 Google Fonts 实现;新增着重号以替代中文中不存在的斜体,更为美观、优雅;解决了网页中英字体混排导致的痛点——英文符号变全角或中文符号字形不对;……
其它的方面,PWA、无需等待的超快速度、长文章的目录设计(可双向跳转)等等。
#其它
改变了本博客的 URL 结构,导致以前的博文链接大量 404(已利用 Netlify 解决,见我的这篇文章)。大量文章重写了,有些文章迁移了,少量文章删除了。为什么会重写呢?因为看看自己最初的文章,发现自己居然看不懂,表达得太差了,不忍直视。
是否会开源?技术不足,代码写得丑,还无法将这些成果写成一个配置简单的主题,故暂时不会考虑开源。此外,还有轻微的模仿担忧。但是,欢迎你以本博客的设计理念去改善自己的博客,欢迎你以本博客的设计理念去开发一个主题。
最后,希望自己在重构的本博客上多反省,多写感悟,多记录自己。「苟日新,日日新,又日新。」
沃尔特·艾萨克森:《史蒂夫·乔布斯传》(管延圻等译),中信出版社,2011 年版,第六章。 ↩︎