
#video
<video src="https://什么什么什么.mp4" controls></video>
#image
有说明文字(caption)的图片~
 ※ Coldplay
※ Coldplay
https://github.com/iissnan/hexo-theme-next/pull/279
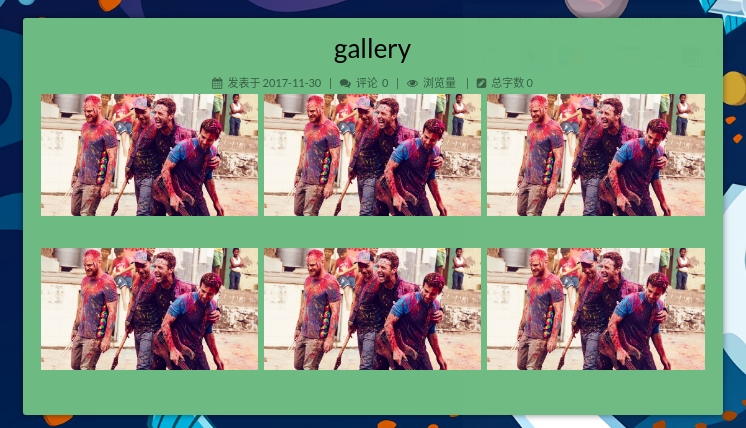
#gallery
Front-matter:
photos:
- photo_url_1
- photo_url_2
- photo_url_3
- photo_url_4
- photo_url_5
- photo_url_6
效果:

#group-pictures
Front-matter:
type: picture
Usage:
{% gp 4-3 %}




{% endgp %}
效果:

https://github.com/iissnan/hexo-theme-next/blob/master/scripts/tags/group-pictures.js
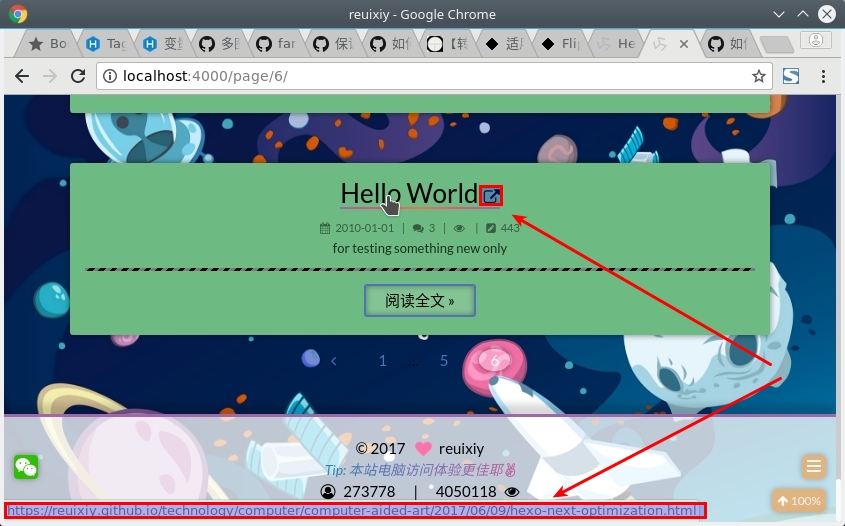
#link
Front-matter:
link: url
效果:

#quote?
阅读主题的源代码发现的:~/blog/themes/next/layout/_macro/post.swig,有没有不确定,用法不确定……
Front-matter:
type: quote
效果:
