 ※ 🙄 → 😺
※ 🙄 → 😺
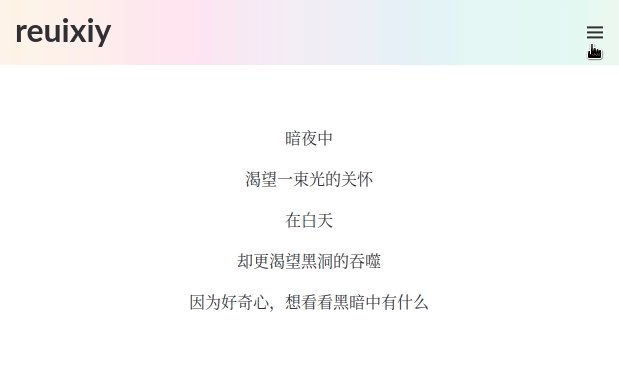
本博客的顶栏应该是两年多没动过了,一直都是上图中那闪眼的渐变彩带。这个渐变色的来源应该是当年的 GitHub Universe 网站[1]。当时年轻觉得新颖酷炫,现在老了只觉刺眼无味🤢。
刚好,前几天折腾可变字体的时候,Google 结果中无意浏览到这个简洁却细节的博客,被它顶栏的简洁和毛玻璃效果吸引了,又在它的「致谢」中发现了 3type,而其顶栏也使用了毛玻璃……想起之前在 Twitter 中常常刷到的毛玻璃,想起之前浏览过的其它博客中的毛玻璃,想起之前浏览过的 Apple 官网的毛玻璃……终于的终于,我决心要将毛玻璃应用到我的博客🤪!
#正文
首先,渐变可以通过 CSS 的 linear-gradient() 函数实现,比如本博客之前的渐变,其 CSS 代码和效果如下:
background: linear-gradient(90deg, rgb(247, 149, 51) 0, rgb(243, 112, 85) 15%, rgb(239, 78, 123) 30%, rgb(161, 102, 171) 44%, rgb(80, 115, 184) 58%, rgb(16, 152, 173) 72%, rgb(7, 179, 155) 86%, rgb(109, 186, 130) 100%);
你会发现,这样的渐变其实是非常不自然的。以大自然中的彩虹为例,我们雨后看到的彩虹肯定不长上面那样,自然中的彩虹颜色肯定没有这么饱和,而且也应该要通透一点。
[2] ※ 大自然中的彩虹
※ 大自然中的彩虹
要实现这种更自然的渐变,我们在 CSS 中可以简单地通过设置颜色的 Alpha 值即透明度来实现,其 CSS 代码和效果如下:
background: linear-gradient(90deg, rgba(247, 149, 51, 0.1) 0, rgba(243, 112, 85, 0.1) 15%, rgba(239, 78, 123, 0.1) 30%, rgba(161, 102, 171, 0.1) 44%, rgba(80, 115, 184, 0.1) 58%, rgba(16, 152, 173, 0.1) 72%, rgba(7, 179, 155, 0.1) 86%, rgba(109, 186, 130, 0.1) 100%);
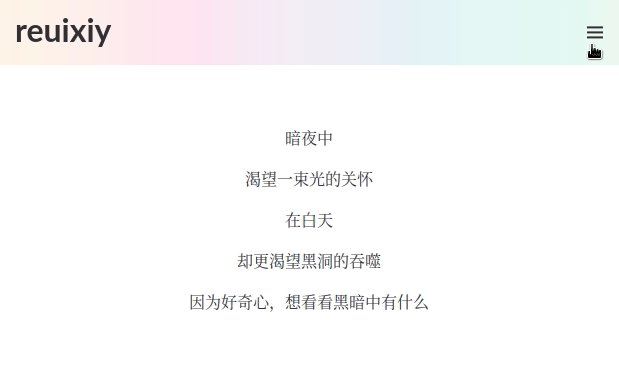
这样看起来虽然也不像彩虹,但至少让人感觉更自然一点。但是,当我们将这样的渐变加在页面的固定顶栏上时,我们又会发现,这还是不够自然,如下:[3]
对于一个人自身的存在,何者是有意义的,他自己并不知晓,并且,这一点肯定也不应该打扰其他人。一条鱼能对它终身畅游其中的水知道些什么?
为什么呢🤔?这看起来太通透了,要做到自然,我们还需要点模糊,也就是我们经常说的毛玻璃效果。在 CSS 中,要实现这个需求,我们可以通过 backdrop-filter 属性来实现。CSS 代码和效果如下:
-webkit-backdrop-filter: saturate(180%) blur(1em);
backdrop-filter: saturate(180%) blur(1em);
background: linear-gradient(90deg, rgba(247, 149, 51, 0.1) 0, rgba(243, 112, 85, 0.1) 15%, rgba(239, 78, 123, 0.1) 30%, rgba(161, 102, 171, 0.1) 44%, rgba(80, 115, 184, 0.1) 58%, rgba(16, 152, 173, 0.1) 72%, rgba(7, 179, 155, 0.1) 86%, rgba(109, 186, 130, 0.1) 100%);
对于一个人自身的存在,何者是有意义的,他自己并不知晓,并且,这一点肯定也不应该打扰其他人。一条鱼能对它终身畅游其中的水知道些什么?
到此,我们的渐变是否更为自然原生了呢😺?不过,需要注意的是,backdrop-filter 是一个比较新的属性,因此如果你看不到效果,请使用最新版的 Chrome 尝试。
但作为开发者,我们也需要考虑到这些用户的体验。在上面的例子中,因为我们将颜色变得很透明,所以当毛玻璃效果没有时,这样的顶栏看起来可能会很奇怪。我们可以使用 CSS 的 @supports 来解决,比如在后面添加:
@supports not ((backdrop-filter: none) or (-webkit-backdrop-filter: none)) {
.header {
background-color: var(--color-bg);
}
}
这也就是说,如果浏览器不支持 backdrop-filter,则为顶栏 header 添加回退的背景色(不会覆盖渐变,相当于渐变的底色,见 background)。
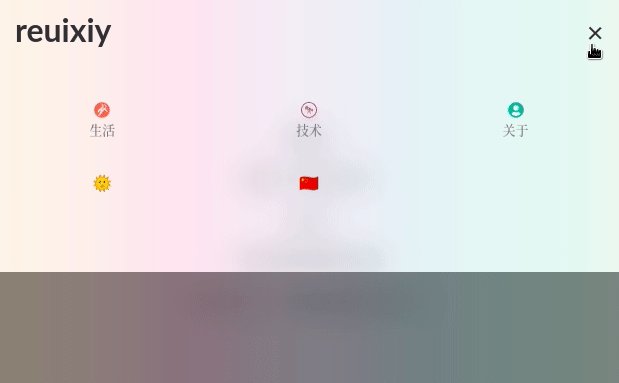
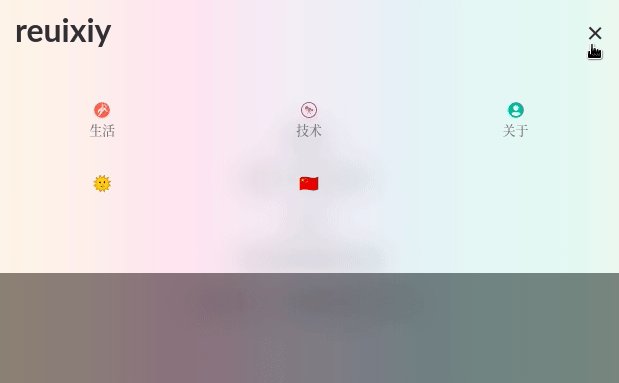
 ※ 窄屏下菜单栏设计
※ 窄屏下菜单栏设计
对于我的博客来说,菜单栏在顶栏中但又不属于顶栏🙈,因此对于上图中的效果的实现,这里就不展开来说了🤪……感兴趣的朋友可以查看 reuixiy/hugo-theme-meme@a11c06a 及相关最新版的代码。
#致谢
- stone-zeng.github.io
- 3type
- iPhone 11 | Apple
- Nav Bar Scroll Smooth | CodePen
- Menu “Hamburger” Icon Animations | CodePen
- Create OS-style backgrounds with backdrop-filter | web.dev
- Introducing Backdrop Filters | WebKit
https://github.com/reuixiy/reuixiy.github.io/blob/master/custom.styl#L38 ↩︎
①文字:阿尔伯特·爱因斯坦:《爱因斯坦晚年文集》(方在庆、韩文博、何维国译),北京大学出版社,2008 年版,第 3 页,自画像。
②布局:https://www.zhihu.com/question/24822927/answer/145571048 ↩︎