
#写在前面
首先声明:本人非印刷行业的专业人士,也非网页设计的专业人士,故这系列博文全当本人的个人消遣。同时,也希望读者对此系列文章的正误有自己的思考。
写这系列文章的直接原因是发现很多中文网页的字体排版实在是不忍直视,甚至博客也是如此,故打算写一写这方面的博文。主要原因是目前网上缺乏这方面的文章,或者这方面的知识尚未普及,而它却关系到我们每人每天都在阅读和输入的文字,其重要性不言而喻。故本人希望借此系列文章来普及一下这方面的知识,即使可能只是微薄之力,毕竟本人只是一个外行人。
然而,如果说主要原因之上还有个根本原因,那本人写这系列文章的根本原因:作为一个爱哲学的人,本人想探索一下网页字体排版的本质规定性。另外,尽管文中有部分技术细节,但读懂此系列文章无需 HTML 与 CSS 基础,甚至无需任何计算机知识基础。
#系列前言
自写博客一年多来,虽然优秀的文章没有写几篇,但却了解了一些 Web 前端的知识。这些知识是本人在博客建设中的有力工具,而作为一个追求完美的人,博客建设中最令人犯愁的莫过于排版。
首先,排版是一个很大的学问,所以在写之前先界定个范围。此系列博文主要是关于网页中文字体排版,什么意思呢?
- 「网页」意味着 CSS;
- 「中文」意味着不谈英文;
- 「字体」意味着不谈页面。
然而,「排版」必然会受到各方面的影响,所以还是会涉及部分上面的「不谈」部分。另外,CSS 的应用已经不止网页,几乎你现在所见的各种中文字体排版都离不开 CSS,它的影响也远不止于网页。因此,可以说此系列适用于与中文字体排版有关的各种,比如:电子书、微信文章排版、Word 文章排版等等。
题外话:目前中文电子书的排版简直是一片混乱之地。即使你用 Kindle,且电子书来自 Amazon,大部分直接打开后还是不忍直视。此外,虽然 Kindle 能够对电子书进行一些基本调整,但由于电子书排版的不统一,导致同时阅读多本电子书时,需要频繁重复设置以达到一致的阅读效果。若无意外,本人之后应该会特别写一篇《在 Kindle 上优雅地阅读》,在此先打住。
此系列博文包括但不限于:
- 分段样式;
- 标点符号;
- 字体选择;
- 各种数字;
- 特殊样式。
另外,本人的一些实践都会在本博客和我的另一个博客上体现。
#系列核心
先提一个看起来很傻的问题:为什么标题与段落的样式要有所区别?「因为名称不同,」你可能会答,「试想标题与段落的样式一样,正如一对双胞胎,那怎么分辨呢?」这个回答是无误的,但不够犀利,或者说只停留在了表象。深究一下问题本身,即:为什么要在「段落」之上另起「标题」?因为表达需求。
无论是哪种字体排版样式,它都是表达需求的表现形式。如果说现在是果,那么历史就是因,我们可以通过回顾历史来寻找原因。从网页开始,沿着时间轴逆行,越过纸质书,来到原始的手写,一个「双重历史」。第一重,从印刷回溯到手写;第二重,从打字回溯到手写。我们虽是第一重的客体,但也是第二重的主体,回溯到在纸上书写时,这是我们都有过的体验。当自己在纸上书写时,标题与段落之间的样式肯定会有所区别,比如标题是居中。这就是表达需求的主观解释,每个人都能自行体验。
逆行一下,上文是从排版样式回溯到表达需求,我们也可以尝试从表达需求回归到排版样式。正如需强调一个词时,就用粗体来表现,行文上有一个表达需求,排版上就要将这个表达需求表现,即排版样式。这意味着在讨论字体排版样式前,必须先回溯表达需求,然后再结合表现要求谈排版样式的美观问题,而不是凭主观美感空谈。
#分段样式
本节主要探讨分段的两种排版样式:段首缩排与段间距。
#现状概述
为什么先说这个呢?因为这似乎是网页上字体排版的空白区,很多网站的分段的排版样式都是段间距 + 段首缩排,不忍直视。其实,这是没明白分段的表达需求,在网页默认的段间距排版的基础上硬加段首缩排,极其荒谬。
#表达需求
字体排版样式都是表达需求的表现形式,所以在讨论分段的排版样式之前,必须先回溯分段的表达需求。为什么有分段这个表达需求呢,或者说为什么要分段,什么情况就要分段呢?印象中这应该是小学老师教授过的内容,大家应该都有所理解,个人理解:
- 内容不直接相关;
- 上下是并列关系;
- 逻辑有一定转折。
也许还有其它方面,但其根本是前后不连续,不管是内容、逻辑。因此对于这个表达需求,在排版样式上则表现为将段落分离开来,即一种分段标识。另有一种特殊情况,如果不连续的程度很大,段落的分离程度也要更大,即一种分段停顿。
#排版样式
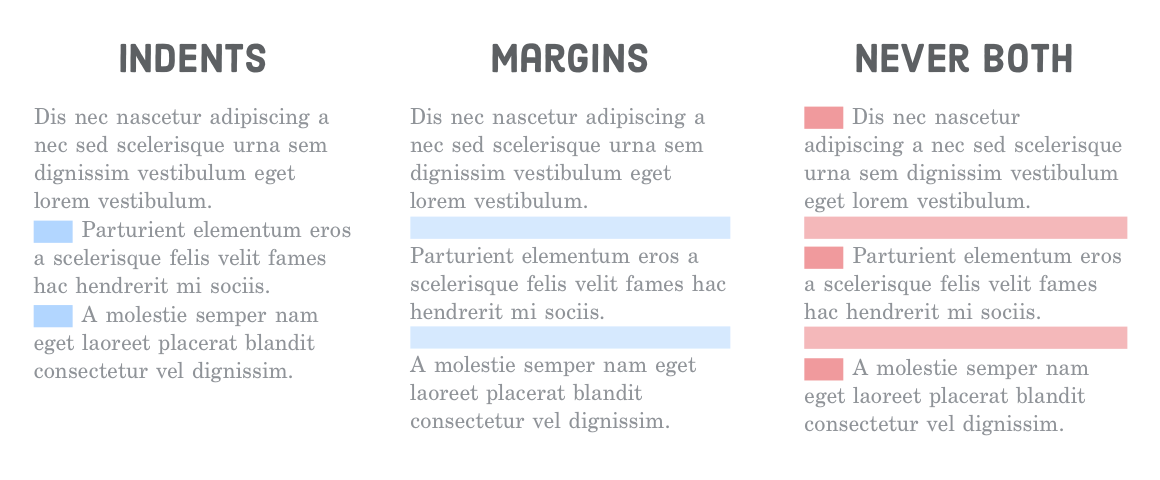
要将段落分离开来,有两种合理的排版样式:段首缩排与段间距。两种样式的区别:
- 段首缩排,段首缩进两字符,段间距等于行间距。
- 段间距式,段首不进行缩进,段间距大于行间距。
在网页中,段落用 <p> 表示,行间距即 line-height,段间距可以用 margin 控制,段首缩排用 text-indent 实现。
怎么评价这两种样式呢?段首缩排在「一统王国」也许会被禁止,因为它使页面的左边变成了一条曲折的线,不符合最智慧的线——直线。也就是说,其实从美观角度,段首缩排是一种畸形排版,因为它违背了基本的对齐原则,而遵守这一原则的段间距则使页面显得整齐。但是,段首缩排似乎一直是书籍印刷的标准段落排版样式,难道印刷行业一直错了?
这时,我们就要考虑表现要求。书籍印刷的表现要求是专注文字内容,因此阅读体验应当置于美观之上。由于段间距比段首缩排的分离程度更大,一字连一字阅读时易产生隔阂感、停顿感,故段首缩排与之相比更为优雅,有着更好的阅读体验。
对于网页,与纸质书的翻页不同,它是竖直方向的连续滚动。当网页快速滚动时,就使段落上下相连的段首缩排显得繁密易懵,而段落上下间隔的段间距则显得结构简明。在这个快速滚动的互联网时代,段间距也就比段首缩排更适合于网页,因为它更利于快速传达信息。
对于诗歌,左边对齐的段间距排版更适合它。首先,如果称诗歌的「节」为「段」的话,与长文章不同,诗歌的每句很短,每段也很短。当采用段首缩排时,左边不对齐的美观问题将会变得格外突出。其次,诗歌注重意境,对于意境的想象,留白较大的段间距排版更为优雅。
最后,对于分段需求的特殊情况——分段停顿,由于其不连续的程度很大,因此应当采用分离程度更大的段间距排版,而非段首缩排。另外,从美观角度,段首缩进四个字符是不忍直视的。
下面给出几种排版样式的模拟情形(第 2 行表示的是上一段落的结尾),大家可以自行感受。
段间距:
-----------------------------
嗯,嗯,嗯。——
啊!?
嗯,嗯,嗯,……
-----------------------------
段首缩排:
-----------------------------
嗯,嗯,嗯。——
嗯?嗯?嗯,……
-----------------------------
段间距 + 段首缩排:
-----------------------------
嗯,嗯,嗯。——
啊!?
嗯?嗯?嗯,……
-----------------------------
单纯另起一行:
-----------------------------
嗯,嗯,嗯,嗯,嗯,嗯,嗯,嗯,嗯。
嗯?嗯?嗯?嗯?嗯?噢!
-----------------------------
#排版建议
那么网页的分段样式究竟是段间距,还是段首缩排?下面说说本人的排版应用建议。
1)如果是技术文档、技术文章、新闻资讯、网络小说等,要的只是将信息迅速传达给读者,果断段间距排版,简明。
2)如果是逻辑严密、联系紧密,以及文学性强的文章,首选段首缩排,阅读体验更好、优雅。
3)如果是诗歌,建议段间距排版,理由见上文。
注意:千万不要同时用段首缩排和段间距!
#技术细节
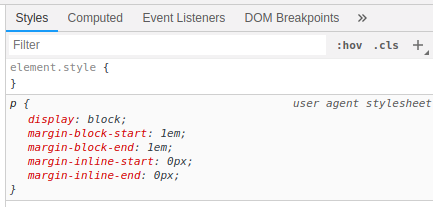
从技术角度来说,段首缩排的实现要比段间距麻烦,因为浏览器自带的默认样式(user agent stylesheet)的分段样式就是段间距排版。这就导致一行段首缩排 CSS 代码可能要另外的许多行来弥补,而段间距却无需添加其它代码。
为什么浏览器自带的默认样式是段间距排版呢?待考。暂时先用本文上面的分析大胆猜测一下:因为网页是滚动而非翻页。为什么网页是滚动的呢?待考。也可先大胆猜测一下:技术上实现起来简单。
 ※ user agent stylesheet
※ user agent stylesheet
为什么说段首缩排的实现要比段间距麻烦呢?解释之前先了解下网页的基本知识,如下面一段 HTML 代码:
<h1>纯文本</h1>
<p>纯文本</p>
<p>纯文本</p>
<p>纯文本</p>
先解释下,<h1> 开头的是标题,<p> 开头的是段落,后面加上 / 表示结尾,将相应纯文本包裹住。
如果你之前没有接触过网页,你可能有这个疑问:是「标题」直接写大来不就行了?这就是人脑与计算机的差别了,计算机的处理方式是化繁为简、普通到特殊,分步多流程处理。为什么你在 Word 编辑文字时,只能先输入纯文本,然后再添加样式,而无法直接输入带样式的文本?原因就在这,对于文本来说,无任何特殊样式的纯文本更适合计算机处理,至于样式则靠另外的流程实现。
回到上面那段代码,黑色中文左右的英文是什么?正如分辨人要靠不同的名字,英文就是标题与段落在 HTML 中的名字。为什么标题就是 h1,段落就是 p,还要用 <> 包裹?如英语中的语法,这就是 HTML 的语法。
然而,一段这样的 HTML 代码不会有任何样式,样式要靠另外的流程实现,这一流程有着另一种语法,也就是 CSS,如:
h1 {
font-size: 2em;
}
p {
font-size: 1em;
}
h1 与 p 是不是很眼熟?没错,就是 HTML 中的标题与段落的名字,通过不同名字控制不同样式;em 是一种长度单位,如常见的 m(米);至于代码中的其它内容,是由 CSS 的语法决定的。上面这段代码的含义就是:
- 标题字体大小为 2em;
- 段落字体大小为 1em。
将 HTML 与 CSS 写到一起,再加上 HTML 一些另外的语法,就能组成一张基本网页:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-size: 2em;
}
p {
font-size: 1em;
}
</style>
</head>
<body>
<h1>纯文本</h1>
<p>纯文本</p>
<p>纯文本</p>
<p>纯文本</p>
</body>
</html>
显示效果可以点这里在线查看。
接下来就是段间距与段首缩排的技术细节。
段首缩排:
p {
margin: 0; /* 覆盖浏览器自带的默认样式 */
text-indent: 2em;
}
段间距式:
/* 浏览器自带的默认样式,无需添加其它代码 */
可去上面所说的那个页面在线编辑,自行尝试。
另外,可能有疑问:不就多了两行代码,段首缩排的实现不比段间距麻烦多少啊?嘿嘿,请注意我们要排版的是整个网页,而不仅仅是段落,还包括标题、引用、列表等等,而它们的默认样式(user agent stylesheet)是与段间距排版适配的。也就是说,更改分段样式为段首缩排,就要更改其它的很多项来适配。不过,这不属于本文的内容,但未来会在此系列一一说明,敬请期待。
#References & Resources
字体排版:
- Canons of page construction | Wikipedia
- 怎样才能被称作是美观的排版? | 知乎
- 1961 年企鹅出版社封面 Marber Grid(马伯栅格)是怎样被设计出来的? | 知乎
- Web Typography Tutorial | HTML & CSS Is Hard
- Butterick’s Practical Typography
- 十项让长文章更容易阅读的原则 | 董福兴
- 中文排版需求 | W3C
- 章节的编排 | 汉字标准格式
- 为什么要段首空两格 | 微物之神
符号:
滚动与分页:
- 网页滚动条,你觉得要取消吗? | 果壳网
- Opera CTO: Kill the browser scroll bar | CIO
- Hiding the scrollbar on an HTML page | Stack Overflow
- 讨论:长文的数字排版与阅读 | Type is Beautiful
- iPad: Scroll or Card? | iA
网页排版:
- Web 字体的选择和运用 | Coding 博客
- Web 中文字体排版指南 | voya
- 中文字体网页开发指南 | 阮一峰的网络日志
- 如何优雅的选择字体(font-family) | SegmentFault
- 在 Web 内容中使用系统字体 | CSSPod
- Fonts.css——跨平台中文字体解决方案
- Common webpage design mistakes | Tilda Publishing Blog
一些本人所见排版很棒的网站: